반응형

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
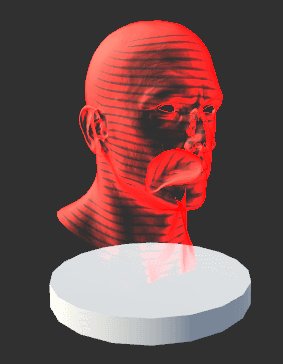
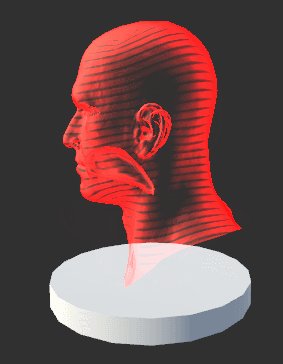
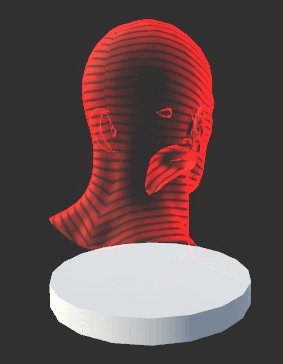
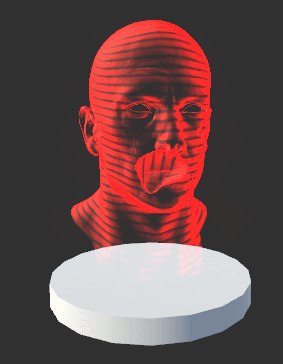
Shader "Custom/Hologram" {
Properties{
_Color("Color", Color) = (1,1,1,1)
_MainTex("Noise", 2D) = "white" {}
_BumpMap("Normal Map", 2D) = "Bump" {}
}
SubShader{
Tags{ "RenderType" = "Transparent" "Queue"="Transparent" }
CGPROGRAM
#pragma surface surf _CatDarkLight noambient alpha:fade
sampler2D _MainTex;
sampler2D _BumpMap;
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
};
fixed4 _Color;
void surf(Input IN, inout SurfaceOutput o) {
float4 fScanLine = tex2D(_MainTex, IN.uv_MainTex * float2(1.0f, 3.0f) + float2(0.0f, _Time.y*0.1f));
float3 fNormal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));
o.Normal = fNormal;
}
float4 Lighting_CatDarkLight(SurfaceOutput s, float3 lightDir, float3 viewDir, float attan)
{
float3 fHalfVector = 0.0f;
float fBPSpecular = 0.0f;
fHalfVector = normalize(lightDir + viewDir);
fBPSpecular = saturate(dot(s.Normal, fHalfVector));
fBPSpecular = pow(fBPSpecular, 5.0f);
float fFresnel = 1 - abs(dot(viewDir, s.Normal));
fFresnel = pow(fFresnel, 2);
float4 fFinalColor;
fFinalColor.a = fFresnel * (cos(_Time.y * 4.0f) * 0.5f + 0.7f);
return fFinalColor;
}
ENDCG
}
FallBack "Diffuse"
}
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4f; text-decoration:none">Colored by Color Scripter
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none; color:white">cs |
Hologram.zip
0.00MB
반응형
'Study > Shader' 카테고리의 다른 글
| Unity Custom Light 제작 4강 - 자체 라이트 모델 쉐이더 제작2 (0) | 2019.05.03 |
|---|---|
| Unity Custom Light 3강 - Specular (0) | 2019.05.03 |
| Unity Custom Light 제작 2강 - 자체 라이트 모델 쉐이더 제작 (2) | 2019.04.27 |
| Unity Custom Light 제작 1강 - Vector, 구형 라이트 쉐이더 세팅 (0) | 2019.04.24 |
| 라이팅 이론 (0) | 2019.04.24 |
WRITTEN BY
- CatDarkGame
Technical Artist dhwlgn12@gmail.com
,



